This is the second post from me at the internet of things pune.
and this time we are going to work on the TIVA C series launchpad Powered by a Cortex-M4 MCU.
as of now its the top end of the lineup of ARM-core based TI MCU.
This post entry is not meant to be a detailed introduction but is more of meant for the impatient.
I used the TI workshop links to get started, i have shared the links at the end of the post, feel free to go there for detailed information or scratch your way through the complex network of TI website.
first a little description about the board:
The board was designed to be the arduino for TI. yes that's true, the whole design philosophy of a development environment that is low cost and supports booster-packs (read shields) and multiple development environment is a direct take on Arduino.
This board has got
80MHz TM4C123GH6PM microcontroller,
on-board emulation and BoosterPack XL format expansion pins.
256KB of flash memory
32KB of RAM
2KB
of EEPROM
two 12-bit analog to digital converters
a USB 2.0 OTG/H/D
port
a hibernation module
motion control
serial connectivity
and flexible GPIO.
well when we see these specs, the other such platforms are in some serious trouble.
These are only the tip of the iceberg, if you go deep its like John snow and khaleesi had a son on a Full moon night who happened to be brought up by Walter white and Sherlock.
coming back to the topic...
Hardware Requirement
Laptop running Windows (sadly)
Tiva C series Launchpad TM4C123GXL
USB cable that came with the Kit, (android phone USB connecters would do)
i am working around a way to get it working on linux with Code-Sourcery. a post would follow for the same.
Software Requirements:
Code Composer Studio 5.4 and above.
TIVA WARE
LM Flash Programmer
IMP: In the License option when you start up, choose the Free License (not the MSP430 one) that is a different thing, will come in some other blog post.
Tiva ware is a collection of different utilities that are required to work on this platform in CCS. you can surely do it without the TIVA ware, but this definitely would make the job easier. No hassles with third party libraries and other things. These things would otherwise have taken much more time and since they are OS independent so feel free to tinker around with FreeRTOS or Micrium if you want with the same headers.
to download the TIVA WARE go to the link , Download the complete one.
Still confused by the TI layout (warned you !!)
and click there (as in the Picture)
If you through here then very well done...
by now you should have been done with
1. Download and installation of the COde COmposer Studio (v 5.4 and above)
2. Installed the LM Flash Programmer
3. Installed the TIVA ware
These are enough to get started with the most basic programs, others may be needed as we progress into the other toys in the armory.
as for the ICDI drivers, on Windows 7 the drivers are installed automatically, so no issues should occur with that. If it still gives some issues.
and download the driver.

Having done this , lets now configure the Code Composer Studio

The Projects and the workspace settings are the same as in any other eclipse project setting.
One important thing to remember is that the Projects and the files in the workspace are only linked and are not actually present,
Deleting them would only delete the link and not delete the files from the disk.
SYS/BIOS is a Real time kernel from TI and includes ,and provides scheduling, memory management and instrumentation and has been optimized for TI devices and is fully compatible with TIVA ware.
The Linker uses the SYS/BIOS Command file for guidance, the command file contains the list of all memories on the part and what type of Software should be placed within them.
The WORKSPACE contains the projects and settings relevant to the IDE and other high level preferences for the development environment.
the PROJECT contains the build and tool settings along with the specific settings for the device and the target.
.ccxml is the device configuration file.
.gel file is the startup file.
Programming with code composer requires an emulator, the Launchpad has an onboard emulator, for others we need to provide other.
these two files are used to initialize and load your software onto the target hardware.
When do you need Static Files and not Links ?
If working on a single machine the source files need not be copied among various projects and they may be linked and the project would build without any issues.
but if we want to share the project then we have to copy the files as the links might not be available on the different machines on which the project need to be built,
thus copying the files would be a better solution. This would eliminate the problem altogether.
now we shall configure the environment variables.
If it is already too much for you,
take a break or take a walk.. its your wish as the learning curve is much steep here, but the reward is set accordingly.
Step 1: Fire up CCS
you shall now be greeted with a very familiar desktop like this
Step2: Create new project.
please note that you have to create a new CCS project and not an eclipse project.
after you create a new project there are certain settings that have to be configured.
make sure the settings are correct as shown in the picture.
after this we CODE.
so finally all set up...
here is the code..
#include <stdint.h>
#include <stdbool.h>
#include "inc/hw_memmap.h"
#include "inc/hw_types.h"
#include "driverlib/sysctl.h"
#include "driverlib/gpio.h"
uint8_t ui8PinData=2;
int main(void)
{
SysCtlClockSet(SYSCTL_SYSDIV_5|SYSCTL_USE_PLL|SYSCTL_XTAL_16MHZ|SYSCTL_OSC_MAIN);
SysCtlPeripheralEnable(SYSCTL_PERIPH_GPIOF);
GPIOPinTypeGPIOOutput(GPIO_PORTF_BASE, GPIO_PIN_1|GPIO_PIN_2|GPIO_PIN_3);
while(1)
{
GPIOPinWrite(GPIO_PORTF_BASE, GPIO_PIN_1|GPIO_PIN_2|GPIO_PIN_3, ui8PinData);
SysCtlDelay(2000000);
GPIOPinWrite(GPIO_PORTF_BASE, GPIO_PIN_1|GPIO_PIN_2|GPIO_PIN_3, 0x00);
SysCtlDelay(2000000);
if(ui8PinData==8) {ui8PinData=2;} else {ui8PinData=ui8PinData*2;}
}
return 0;
}
well thats it...
if you look at the code closely you will see that the code is written to light up one LED at a time.
if you reduce the duration of the delay... the switch will be faster and at one point in time they will all mix up to form white color based on the duration of the delay you give.
you may see some error being shown at the Include commands, that is because you dont have the coorect Include paths,
Lets correct it
 In the Project settings go to Linked resources and add the variable "TIVAWARE_INSTALL"
In the Project settings go to Linked resources and add the variable "TIVAWARE_INSTALL"
the value being the install path of the libraries.In my case it was C:\ti\TivaWare_C_Series-2.1.0.12573 now include the same variable in your include paths
now include the same variable in your include paths Only one step remaining now...that is including the library..right click on the project and add files
Only one step remaining now...that is including the library..right click on the project and add files now add the library file, this will be present in the TivaWare directory..on my system the path was this ...C:\ti\TivaWare_C_Series-2.1.0.12573\driverlib\ccs\Debug add the driverlib.lib file present there...
now add the library file, this will be present in the TivaWare directory..on my system the path was this ...C:\ti\TivaWare_C_Series-2.1.0.12573\driverlib\ccs\Debug add the driverlib.lib file present there... Add the file as a Link and change the relative Link variable to the TIVAWARE_INSTALL
Add the file as a Link and change the relative Link variable to the TIVAWARE_INSTALL we will not get into the details about the Copy or Link files... let the settings be at this point..thats all...now build the project by clicking on the Hammer sign
we will not get into the details about the Copy or Link files... let the settings be at this point..thats all...now build the project by clicking on the Hammer sign and then start the debug session with the..
and then start the debug session with the.. once the debug session is ready.. just start it with the Play button.The Leds should blink one by one now... Please note that if you dont have the LEDs blinking.. its my humble request that do not give up... you are on a right track.. a little tweak here and there would fix the issue. you may also see some warning regarding the stack, this may be ignored safely.This post does not cover many things like the Clock systems in Tiva C series, and the initialization etc.the GPIO itself is complex compared to other MCUs in the hobby category..but keep calm and code.. your patience will be rewarded in here..as i mentioned before this thing is a monster compared to arduino and AVR.. but a monster does not gives up easily...so you can either tame the monster or go back to killing flies. its your wish..for resolution of errors and other info, the TI e2e community is an awesome resource, filled with community member and TI employees ready to help you 24X7.any more issues, please do comment, i am more than willing to help. Dont stop here, keep exploring the TIVAWARE directory on your system, you will find the pleothra of resources that TI has provided at your disposal. The support ecosystem is very good.read the Data sheet, visit the wiki pages for the launchpad, read the application notes and Keep Coding.. Happy hacking..
once the debug session is ready.. just start it with the Play button.The Leds should blink one by one now... Please note that if you dont have the LEDs blinking.. its my humble request that do not give up... you are on a right track.. a little tweak here and there would fix the issue. you may also see some warning regarding the stack, this may be ignored safely.This post does not cover many things like the Clock systems in Tiva C series, and the initialization etc.the GPIO itself is complex compared to other MCUs in the hobby category..but keep calm and code.. your patience will be rewarded in here..as i mentioned before this thing is a monster compared to arduino and AVR.. but a monster does not gives up easily...so you can either tame the monster or go back to killing flies. its your wish..for resolution of errors and other info, the TI e2e community is an awesome resource, filled with community member and TI employees ready to help you 24X7.any more issues, please do comment, i am more than willing to help. Dont stop here, keep exploring the TIVAWARE directory on your system, you will find the pleothra of resources that TI has provided at your disposal. The support ecosystem is very good.read the Data sheet, visit the wiki pages for the launchpad, read the application notes and Keep Coding.. Happy hacking..

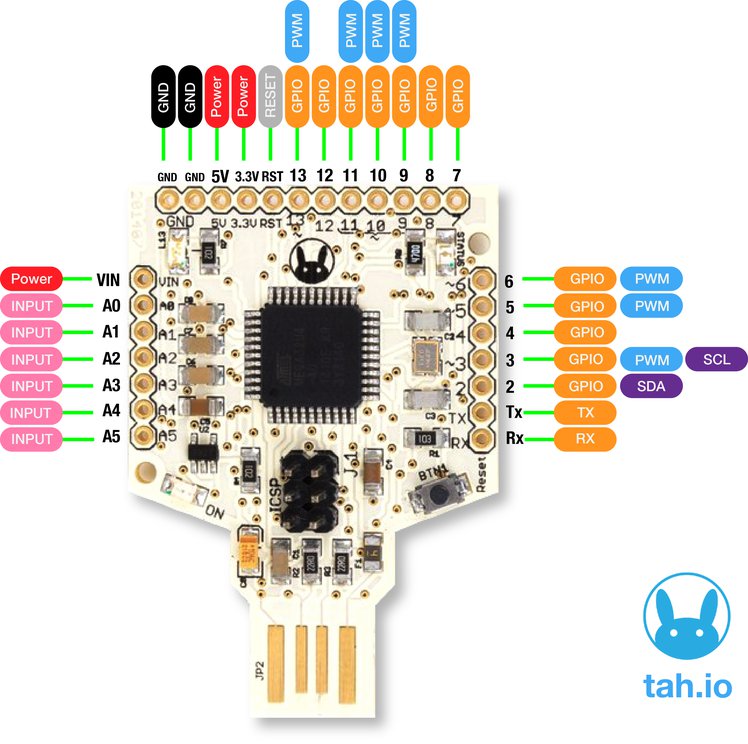
 ATmega32u4 — the microcontroller at the heart of Tah — has onboard USB 2.0 support, that is used to directly program the Tah without having to use a USB-to-Serial converter. Tah can also act as a USB human interface device (HID), which enables you to create your own keyboard, mouse, joystick, or other input devices, all without the need for installing special software on the host computer. If you want to create a new smarter custom keyboard that communicates with your smartphone, you need not look beyond the Tah. It already has sample applications that allow you to control your PC, Mac, Linux, PlayStation and Xbox without ever needing to write any code for those platforms — all you need to do is program your Tah board and make a smartphone app, for which we’ve also provided open source examples for both iOS and Android to get you started.
ATmega32u4 — the microcontroller at the heart of Tah — has onboard USB 2.0 support, that is used to directly program the Tah without having to use a USB-to-Serial converter. Tah can also act as a USB human interface device (HID), which enables you to create your own keyboard, mouse, joystick, or other input devices, all without the need for installing special software on the host computer. If you want to create a new smarter custom keyboard that communicates with your smartphone, you need not look beyond the Tah. It already has sample applications that allow you to control your PC, Mac, Linux, PlayStation and Xbox without ever needing to write any code for those platforms — all you need to do is program your Tah board and make a smartphone app, for which we’ve also provided open source examples for both iOS and Android to get you started. Each Tah board can serve as a Bluetooth beacon which tells your smartphone where exactly it is located based on the beacon’s unique identifier. This is amazing for indoor navigation, contextual notifications, and microlocalization.
Each Tah board can serve as a Bluetooth beacon which tells your smartphone where exactly it is located based on the beacon’s unique identifier. This is amazing for indoor navigation, contextual notifications, and microlocalization.